IE11でテーブル(table)がはみ出る原因と直し方

Firefox系やChromium系、旧Microsoft Edge(非Chromium)などでWebサイトを見たときは何も問題がないのに、Internet Explorer 11 (IE11)で見たときだけテーブル(table)がはみ出るという現象が発生する場合があります。
その原因と直し方をご紹介。
テーブルがはみ出る原因
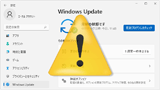
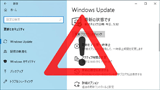
上記画像、左が正常な状態で、右がテーブルがはみ出ている状態です。IE11以外のブラウザでは左の状態で表示されるのですが、IE11で見たときだけは右のはみ出た状態で表示される場合があります。
いったいなぜこんなことになるのか。原因は以下の2点。
- テーブルの中に画像がある。
- IE11のバグ。
はい、なんのことはありません。IE11の不具合です。この現象はテーブル内にカラムのサイズを超えるような画像があった場合に発生します。レスポンシブデザインのサイトの場合は、最大表示では問題なくてもブラウザを小さくしたときにテーブルがドーンってはみ出る場合があります。
修正方法
こうならないようにするためには、テーブルタグに以下を書き足してください。
table-layout: fixed; |
例を挙げるとこんな感じです。
<table style="table-layout: fixed; width: 100%; border-collapse: collapse;"><tbody> |
こうすることで、IE11で見てもテーブルがはみ出なくなります。ただし、『table-layout: fixed;』を追加すると、複雑なテーブルだとデザインが崩れる場合もありますので、ご利用は計画的に。
見る側は修正できないの?
上記はサイト管理者側でできる修正方法ですが、サイトを見る側はどうしようもありません……。そういうページを見つけたらサイト管理者に教えてあげるか、一番手っ取り早いのは他のブラウザを使うといったくらいでしょうか……。
Microsoftが直してくれればいいのですが、古くからある不具合のようなので、修正は期待できそうにないのが悲しいところです。